
배운 것
1. 동적 웹페이지와 템플릿 언어
1) 개념

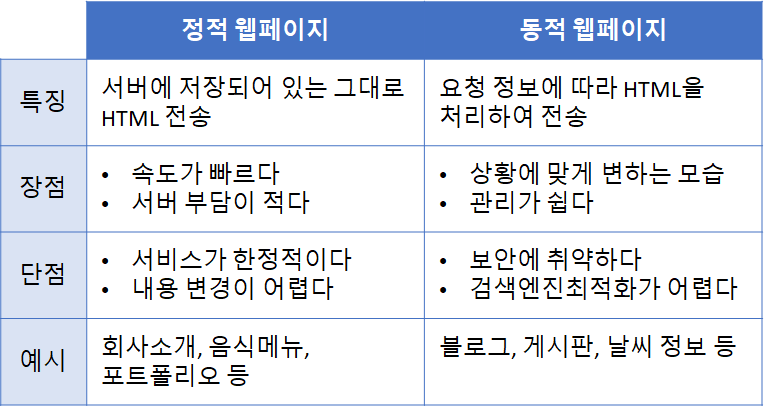
- 정적 웹페이지(static web page)는 서버에 저장되어있는 HTML+CSS 파일 그대로 보여주는 것!
- 반면 동적 웹페이지(dynamic web page)는 상황에 따라 서버에 저장되어있는 HTML에 데이터 추가/가공을 해서 보여주는 방법입니다 🙂
- 정적 웹페이지는 추가적인 통신&계산이 필요 없기 때문에 속도가 빠르고 서버에 부담이 적은 반면, 추가/수정/삭제 등 내용 변경이 필요할 때 HTML 자체를 수정해야 하기 때문에 번거롭다는 단점이 있습니다.
- 동적 웹페이지는 한 페이지에서 상황/시간/사용자요청에 따라 다른 모습을 보여줄 수 있다는 장점이 있지만 상대적으로 보안에 취약하고 모습이 계속 변하기 때문에 (많은 경우 주소도 같이 변하죠!) 검색 엔진 최적화(search engine optimazation, SEO)가 어렵습니다.

2) 동적 웹페이지 종류
- Client - side rendering (CSR)
자바스크립트에 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML 을 완성하는 방법
- Server - side rendering (SSR)
서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법
- 복합적인 방법
클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법
3) Jinja2 템플릿 언어
- Flask 프레임워크에서 사용하는 템플릿 언어
- '템플릿'이 되는 HTML 문서에 데이터가 들어갈 곳을 표시해놓는 역할
- 사용법
(1) 서버에서 값 보내기
@app.route('/')
def main():
myname = "DDangchil"
return render_template("index.html", name=myname)(2) html 파일에서 이 값이 들어갈 자리 표시 ( {{ 값 }} )
<h3> {{ name }} 님, 반갑습니다! </h3>
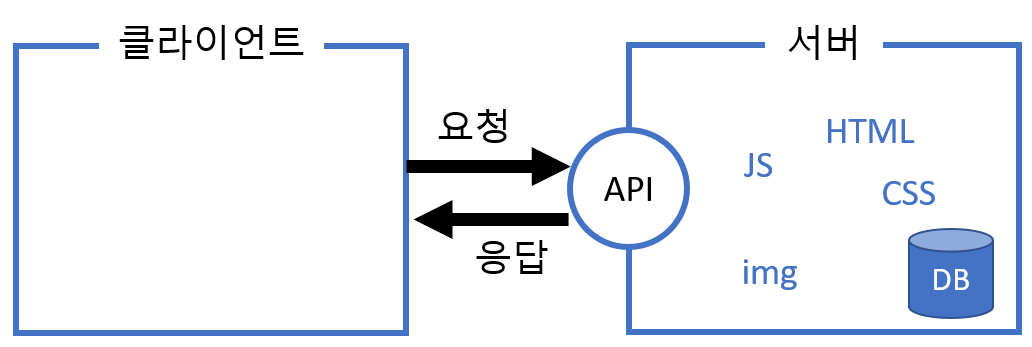
2. API 키
API...?
- 애플리케이션 소프트웨어를 빌드하고 통합하기 위한 정의 및 프로토콜 세트인 애플리케이션 프로그래밍 인터페이스(Application Programming Interface)
- API는 당사자들 간 계약을 나타내는 도큐멘테이션을 갖춘 계약으로 비유되기도 함. 한쪽 당사자가 특정한 방식으로 구성된 원격 요청을 보내면 다른 쪽 당사자의 소프트웨어가 이에 응답하는 방식이기 때문.
Backend systems - APIs <--> API management system <-- Apps, loT devices, Mobile ...
*참고 : https://www.redhat.com/ko/topics/api/what-are-application-programming-interfaces
API(애플리케이션 프로그래밍 인터페이스)란 - 개념, 기능, 장점
API(애플리케이션 프로그래밍 인터페이스)란 애플리케이션 소프트웨어의 개발 및 통합에 사용되는 정의 및 프로토콜 세트를 뜻하며, 개발 민첩성과 간소화를 지원합니다.
www.redhat.com
- Open API라도 너무 많은 요청을 보내는 등의 악용을 방지하기 위해, API 키를 배부 받아 요청 시에 같이 보내줘야하는 경우가 있음
- API 요청 파이썬
r = requests.get("API 주소", headers={"Authorization": "Token [내토큰]"})
result = r.json()
print(result)
//예시, owlbot 이라는 사전 API에서 keyword 검색 결과값을 가져오고 싶을 때
//API에 f 문자열을 사용하면 검색 키워드 결과를 가져올 수 있음
@app.route('/detail/<keyword>')
def detailkeyword):
r = requests.get(f"API 주소/{keyword}", headers={"Authorization": "Token [내토큰]"})
result = r.json()
print(result)
-Owlbot API 요청 Ajax
$.ajax({
type: "GET",
url: "https://owlbot.info/api/v4/dictionary/owl",
//요청을 보내기 전에 얘부터 해라(헤더 정보를 보내라)
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Token [내토큰]");
},
data: {},
//헤더 정보를 보냈을 떄, 값을 가져오지 못했으면 alert 를 띄워라
error: function (xhr, status, error) {
alert("에러 발생!");
},
success: function (response) {
console.log(response)
}
})
//특정 단어에 대해서 검색한 결과를 받아오고 싶을 땐
//특정 단어 선언
let word = '특정 단어'
$.ajax({
type: "GET",
//특정 단어 검색 결과 url (백팃에 url 넣고, ${}에 word 넣기)
url: `https://owlbot.info/api/v4/dictionary/${word}`,
//요청을 보내기 전에 얘부터 해라(헤더 정보를 보내라)
beforeSend: function (xhr) {
xhr.setRequestHeader("Authorization", "Token [내토큰]");
},
data: {},
//헤더 정보를 보냈을 떄, 값을 가져오지 못했으면 alert 를 띄워라
error: function (xhr, status, error) {
alert("에러 발생!");
},
success: function (response) {
console.log(response)
}
스스로 학습한 것
1. 자바스크립트
1)
2) 반복문 for, forEach, filter, map, reduce
정리해야하지만 일단 게시.
// 연습
const animals = [
{name: 'lion', size: 'big', isAggressive: true, weight: 200},
{name: 'monkey', size: 'medium', isAggressive: true, weight: 30},
{name: 'cat', size: 'small', isAggressive: false, weight: 10},
{name: 'rat', size: 'small', isAggressive: false, weight: 2}
]
for (let animal of animals) {
console.log(animal.weight)
}
let i =0;
while(i<10){
console.log(i);
i++;
}
//forEach
animals.forEach(function(animal, index) {
console.log(index)
})
//map
const animalsNames = animals.map(function(animal){
return `Animal's name is ${animal.name} and size is ${animal.size}`
})
console.log(animalsNames);
//filter
const smallAnimals = animals.filter(function(item){
return item.size === 'small'
})
//reduce
const numbers = [1, 10, 11, 23, 444];
const total = numbers.reduce(function(acc,cur){
console.log(acc,cur);
return acc+cur;
})
console.log(total)
//reduce
const totalWeight = animals.reduce(function(acc,cur){
return acc + cur.weight;
},0)
console.log(totalWeight)
느낀 점
향후 계획
'개발일지 Dev Diaries > 회고 Retrospective' 카테고리의 다른 글
| [TIL] (22.07.02) 자료구조&알고리즘, OS, 네트워크, 자바스크립트, 리액트 (0) | 2022.07.02 |
|---|---|
| [WIL] React - DOM , 서버리스 (0) | 2022.03.27 |
| [TIL] 개발자 공부, 뭐 부터 해야할까? (0) | 2022.03.01 |
| [TIL] window10 화면 녹화, 크롤링/파싱/스크롤링, MongoDB db 개수 확인하기, (0) | 2022.02.27 |
| 주특기 결정 : React (리액트) (0) | 2022.02.25 |



댓글