렌더링, SSR, CSR
렌더링 (Rendering)
개념
서버로부터 HTML 문서를 받고, 렌더링 엔진이 HTML파일을 파싱해서 style 속성을 계산하여 DOM tree를 만드는 과정을 의미합니다.
* 브라우저는 렌더링을 수행하는 렌더링 엔진(Rendering Engine)을 가지고 있습니다.
* 크롬의 경우 웹킷(Webkit)을 사용하다가 웹킷을 Fork하여 블링크(Blink) 엔진을 자체적으로 구현하여 사용하고 있습니다.
렌더링 과정
1. DOM(Document Object Model), CSSOM(CSS Object Model) 생성
- 가장 첫 번째 단계는 서버로부터 받은 HTML, CSS를 다운로드 받는다. 그리고 HTML, CSS 파일은 단순한 텍스트이므로 연산과 관리가 유리하도록 Object Model로 만들게 된다. HTML, CSS 파일은 각각 DOM Tree와 CSSOM으로 만들어진다.
2. Render Tree 생성
- DOM Tree와 CSSOM Tree가 만들어졌으면 그 다음으로는 이 둘을 이용하여 Render Tree를 생성한다. 순수한 요소들의 구조와 텍스트만 존재하는 DOM Tree와는 달리 Render Tree에는 스타일 정보가 설정되어 있으며 실제 화면에 표현되는 노드들로만 구성된다.
3. Layout
- Layout 단계는 브라우저의 뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산한다. 풀어서 얘기하자면 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느 위치에 어느 크기로 출력될지를 계산하는 단계라고 할 수 있다. Layout 단계를 통해 %, vh, vw와 같이 상대적인 위치, 크기 속성은 실제 화면에 그려지는 pixel 단위로 변환된다.
뷰포트(Viewport) : 그래픽이 표시되는 브라우저의 영역, 크기
4. Paint
- Layout 계산이 완료되면 이제 요소들을 실제 화면을 그리게 된다. 이전 단계에서 이미 요소들의 위치와 크기, 스타일 계산이 완료된 Render Tree를 이용해 실제 픽셀 값을 채워넣게 된다. 이 때 텍스트, 색, 이미지, 그림자 효과 등이 모두 처리되어 그려진다.
DOM (Document Object Model)
텍스트 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하려면 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 합니다.
브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱하여 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 적재하는데 이를 DOM이라 합니다. 즉, 모든 요소와 요소의 어트리뷰트, 텍스트를 각각의 객체로 만들고 이들 객체를 부자 관계를 표현할 수 있는 트리 구조로 구성한 것이 DOM입니다. 이 DOM은 자바스크립트를 통해 동적으로 변경할 수 있으며 변경된 DOM은 렌더링에 반영됩니다.
SSR (Server SIde Rendering)
개념
서버에서 렌더링 준비를 끝마친
상태로 클라이언트에게 전달하는 방식입니다.
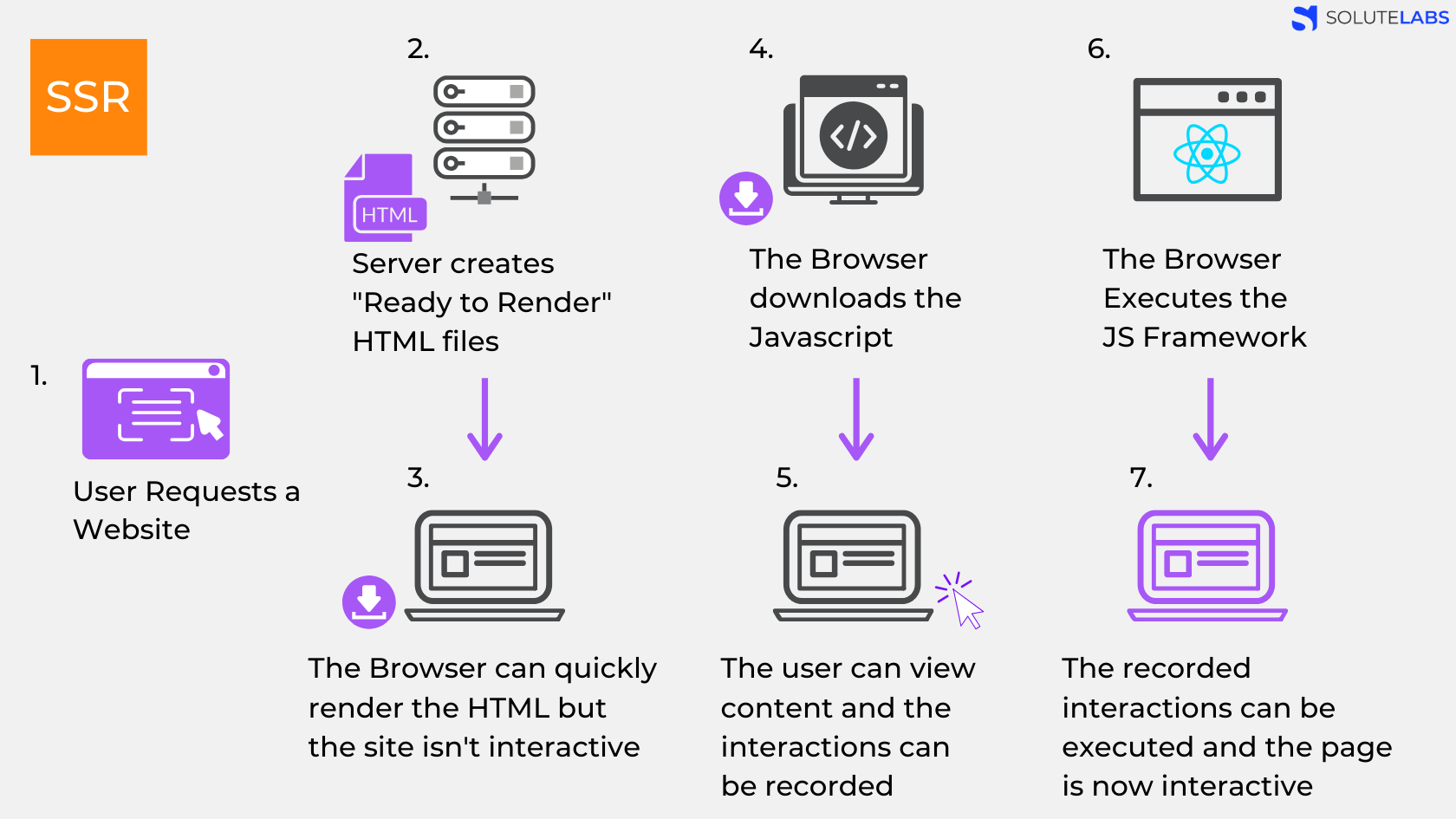
SSR 단계

1. User가 Website 요청을 보냅니다.
2. Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만듭니다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만듭니다.)
* 컴파일 ? 인간이 보기 편하게 만든 소스코드를 컴퓨터가 이해할 수 있는 기계어 구조로 변환하는 일련의 과정
3. 클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 됩니다. 그러나 사이트 자체는 조작이 불가능합니다. Javascript가 읽히기 전이기 때문입니다.
4. 클라이언트가 자바스크립트를 다운받습니다.
5. 다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없습니다. 이때의 사용자 조작을 기억하고 있습니다.
6. 브라우저가 Javascript 프레임워크를 실행합니다.
7. JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해집니다.
CSR (Client Side Rendering)
개념
렌더링이 클라이언트 쪽에서 일어나는 방식입니다.
서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내주고, 클라이언트는 그것을 받아 렌더링을 시작합니다.
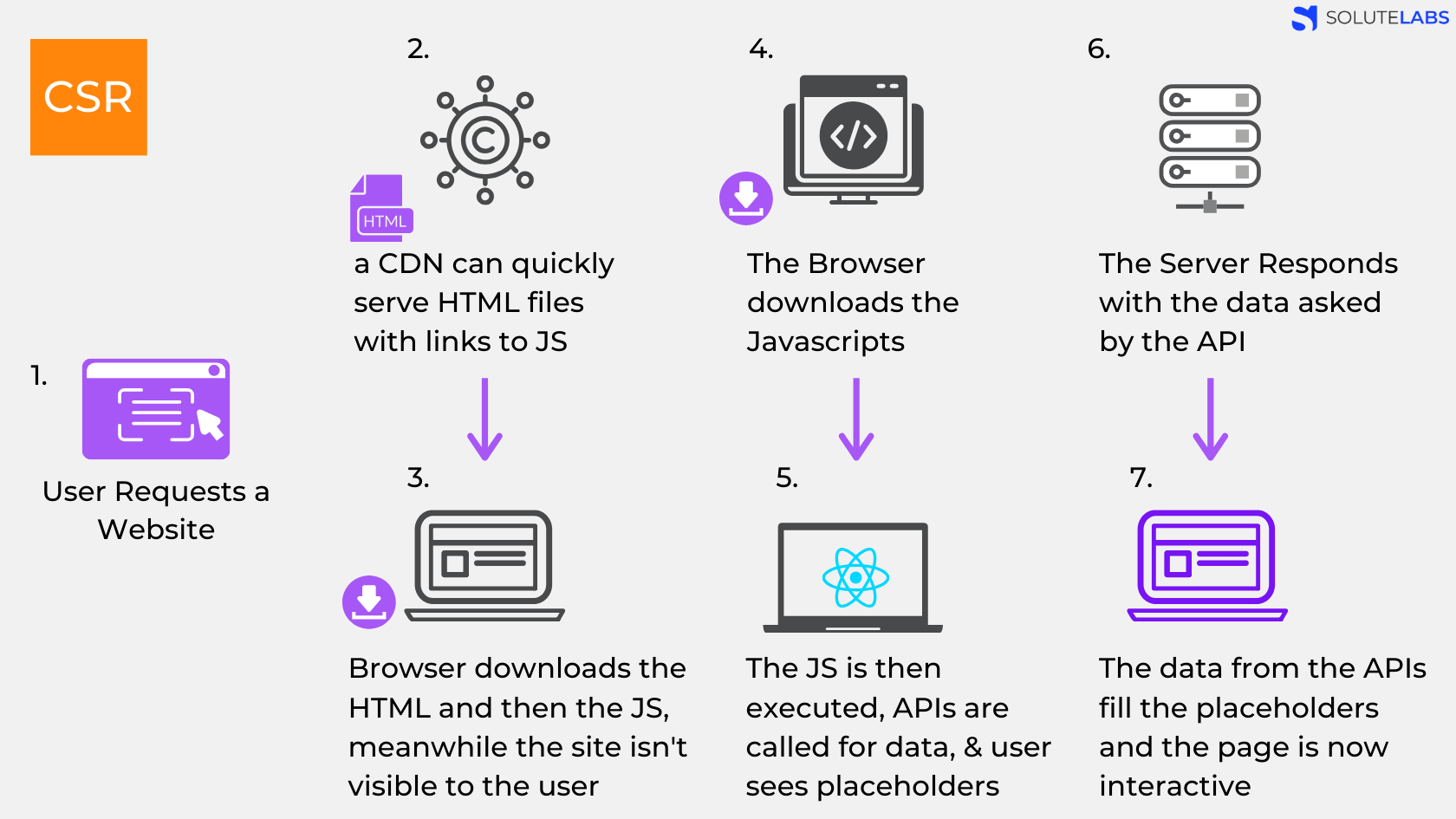
CSR 단계

1. User가 Website 요청을 보냅니다.
2. CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라이언트로 보냅니다.
* CDN : 엔드 유저의 요청에 '물리적'으로 가까운 서버에서 요청에 응답하는 방식
3. 클라이언트는 HTML과 JS를 다운로드 받는다.
(이때 SSR과 달리 유저는 아무것도 볼 수 없다.)
4. 브라우저가 자바스크립트를 다운받는다.
5. 자바스크립트가 실행되면, 데이터를 위해 API가 호출되고, 유저는 placeholder를 보게 된다.
6. 서버가 API로부터의 요청에 응답한다.
7. API로부터 받아온 data를 placeholder 자리에 넣어준다. 이제 페이지는 상호작용이 가능해진다.
SSR 과 CSR 의 차이점
1. 웹페이지 로딩 시간
1) 첫 페이지 로딩 시간
CSR 의 경우 HTML, CSS 와 모든 스크립트들을 한 번에 불러온다. 반면 SSR 은 필요한 부분의 HTML 과 스크립트만 불러오게 됩니다. 따라서 평균적으로 SSR 이 더 빠릅니다.
2) 나머지 페이지 로딩 시간
첫 페이지를 로딩한 후, 사이트의 다른 곳으로 이동하는 식의 동작을 가정해봅시다. CSR 은 이미 첫 페이지 로딩 시 나머지 부분을 구성하는 코드를 받아왔기 때문에 로딩이 빠릅니다.
반면 SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행하기 때문에 상대적으로 느립니다.
2. SEO (Search Engine Optimization, 검색 엔진 최적화)
검색 엔진은 자동화된 로봇인 '크롤러'로 웹 사이트들을 읽습니다. CSR은 자바스크립트를 실행시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 meta data가 바뀝니다.
SSR은 애초에 서버 사이드에서 컴파일되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
3. 서버 자원 사용
SSR은 매번 서버에 요청을 하기 때문에, 서버 자원을 더 많이 사용합니다.
참고
렌더링, DOM 개념, 서버 사이드 렌더링(SSR) vs 클라이언트 사이드 렌더링(CSR), SPA
'컴퓨터 사이언스 Computer Science > 네트워크 Network' 카테고리의 다른 글
| [네트워크] CDN 이 뭔가요? (0) | 2022.07.11 |
|---|---|
| [Network] RESTful API (0) | 2022.06.09 |
| [Network] 브라우저에서 주소창에 url 입력 시 어떤일이 일어날까 (0) | 2022.06.09 |
| [네트워크] TCP, UDP (0) | 2022.06.09 |
| [네트워크] HTTPS를 알아보자 (0) | 2022.06.09 |


댓글